Authentication
Note:
Please be sure to have generated your credential as it is required for this section.
To prevent the code examples from getting long, we will replace code from the previous sections with 3 dots thus "..." and show only code from the current section.
You will however be able to view the Complete code here
Complete code (baselayer.js)
Click to view
const EVENTS = window.eventsLib.EVENTS
const dispatchAction = window.eventsLib.dispatchAction
const registerEvents = window.eventsLib.registerEvents
const sendingNotification = (event, message, status) => {
dispatchAction({
action: EVENTS.NOTIFICATION,
payload: {
event,
message,
status,
type: 'save'
},
})
}
let credentials = { clientId: '', clientSecret: '' }
const baseLayer = () => {
registerEvents({
[EVENTS.GET_INFORMATION_OF_SYSTEM]: () => {
console.log('GET_INFORMATION_OF_SYSTEM')
dispatchAction({
action: EVENTS.SET_INFORMATION_OF_SYSTEM,
payload: {
nameOfSystem: 'eCommercPlatformName',
versionNumberOfSystem: 'v-0.0.1',
versionNumberOfPlugin: 'v-0.0.1',
...{}
},
})
},
[EVENTS.GET_LOCALE]: () => {
dispatchAction({
action: EVENTS.SET_LOCALE,
payload: 'en-GB', // de-DE , en-EN, es-ES, fr-FR , it-IT , nl-NL , pl-PL , pt-PT
})
},
[EVENTS.ERROR]: () => {
console.log('eventError', error)
},
[EVENTS.SAVE_CREDENTIALS]: (event) => {
try {
console.log('SAVE_CREDENTIALS')
sessionStorage.setItem('credentials', JSON.stringify(event.payload))
setTimeout(() => {
sendingNotification(EVENTS.SAVE_CREDENTIALS, 'CREDENTIALS SAVED', 'success')
}, 400)
} catch (error) {
setTimeout(() => {
sendingNotification(EVENTS.SAVE_CREDENTIALS, 'CREDENTIALS NOT SAVED', 'error')
}, 400)
}
},
[EVENTS.GET_CREDENTIALS_PROVIDED]: () => {
console.log('GET_CREDENTIALS_PROVIDED')
const savedCredentials = sessionStorage.getItem('credentials')
console.log(savedCredentials, "credentials");
setTimeout(() => {
dispatchAction({
action: EVENTS.SET_CREDENTIALS_PROVIDED,
payload: savedCredentials ? JSON.parse(savedCredentials) : credentials,
})
}, 400)
},
})
}
baseLayer()

In this section, we will look at how to collect, store and use the Trusted Shop client credentials.
This credential grants the shop owner access to the plugin dashboard.
...
let credentials = { clientId: '', clientSecret: '' } // place this at the top amongst the other variable declaratrions (line 2)
[EVENTS.SAVE_CREDENTIALS]: (event) => {
try {
console.log('SAVE_CREDENTIALS')
sessionStorage.setItem('credentials', JSON.stringify(event.payload)) // line 7
setTimeout(() => {
sendingNotification(EVENTS.SAVE_CREDENTIALS, 'CREDENTIALS SAVED', 'success') // line 9
}, 400)
} catch (error) {
setTimeout(() => {
sendingNotification(EVENTS.SAVE_CREDENTIALS, 'CREDENTIALS NOT SAVED', 'error') // line 13
}, 400)
}
},
[EVENTS.GET_CREDENTIALS_PROVIDED]: () => { // line 17
console.log('GET_CREDENTIALS_PROVIDED')
const savedCredentials = sessionStorage.getItem('credentials')
console.log(savedCredentials, "credentials");
setTimeout(() => {
dispatchAction({ // line 23
action: EVENTS.SET_CREDENTIALS_PROVIDED,
payload: savedCredentials ? JSON.parse(savedCredentials) : credentials,
})
}, 400)
},
...
Collecting and persisting client credentials
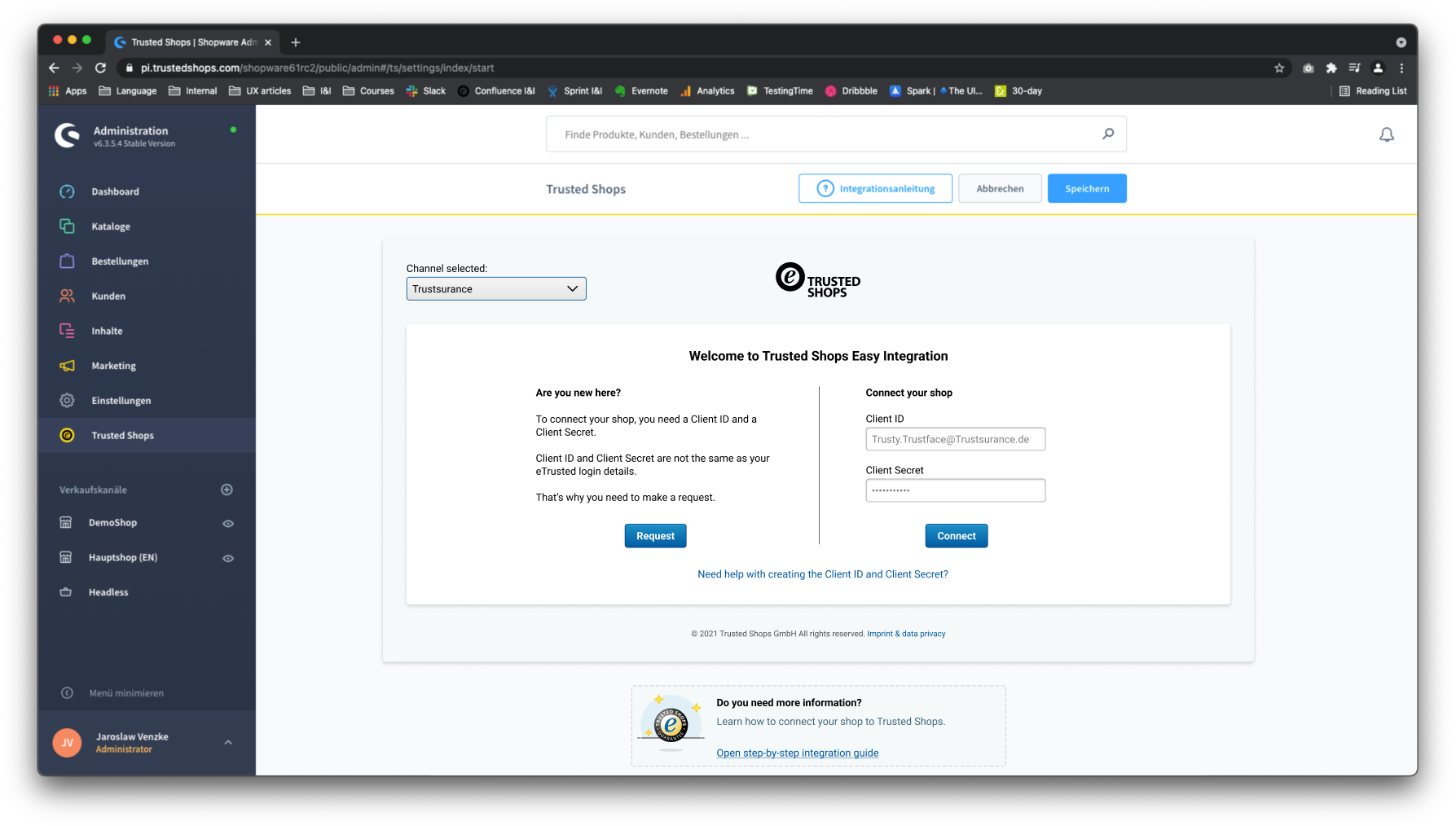
The client credentials comprises of a clientId and the clientSecret, both are initially set to an empty string (line 2) then fed to the [EVENTS.GET_CREDENTIALS_PROVIDED] event handler on (line 17). Since both client values are empty this will trigger the authentication screen to be shown.
Once the customer fills out their credentials and click on "Connect" the [EVENTS.SAVE_CREDENTIALS] event will be fired. Here there are two key actions to perform.
The EVENTS.SAVE_CREDENTIALS event handler will return the client's credential. You will need to persist this for later use. In the case of the code sample above, this is done using session storage (line 7), you may want to swap this out with an API call that ends up persisting it to the database instead.
The last action to perform is to trigger the notification pop-up as shown on (line 9) and (line 13) depending on if it was successful or not.
Using credentials
The [EVENTS.GET_CREDENTIALS_PROVIDED] event is fired whenever the plugin page loads up. Here we then dispatch the [EVENTS.SET_CREDENTIALS_PROVIDED] event as shown on line 23) with the credentials we persisted earlier to session storage.
Note:
If you have completed the above section there are chances you are getting a screen with a loader that keeps spinning. This is expected as we need to implement a few more events to get a fully functioning page.
Demo app reference
Below are the reference points if you are following along using the demo app
What's next?
In the next section, we pull in the channels a customer has and map them to the shop owner's stores within the e-commerce platform.
Updated over 2 years ago
