How to integrate in version 4
1. How to integrate manually in version 4
Before you customize a file, we recommend that you first save a copy of the respective file. This allows you to use the original file again if required.
1.1 How to integrate the Javascript of the Trustbadge
If you are using the standard theme, you will find the file under:
catalog/view/template/common/footer.twig
Other themes location:
If you use a different theme, you can find the file under:
catalog/view/theme/OTHER-THEME/template/common/footer.twig
Please note that the integration was developed exclusively for the standard theme. It will differ when using a different theme and will then only serve as an example.
Insert the Trustbadge code in the footer of the active theme before the closing tag.
Trustbadge code - Replace "XXXXX" with the TSID:
<script async
data-desktop-y-offset="24"
data-mobile-y-offset="20"
data-desktop-disable-reviews="false"
data-desktop-enable-custom="false"
data-desktop-position="right"
data-desktop-custom-opening-direction="topright"
data-desktop-custom-width="150"
data-desktop-enable-fadeout="false"
data-disable-mobile="false"
data-disable-trustbadge="false"
data-mobile-custom-width="150"
data-mobile-custom-opening-direction="topright"
data-mobile-disable-reviews="false"
data-mobile-enable-custom="false"
data-mobile-position="left"
data-mobile-enable-topbar="false"
charset="UTF-8"
src="//widgets.trustedshops.com/js/XXXXX.js">
</script>
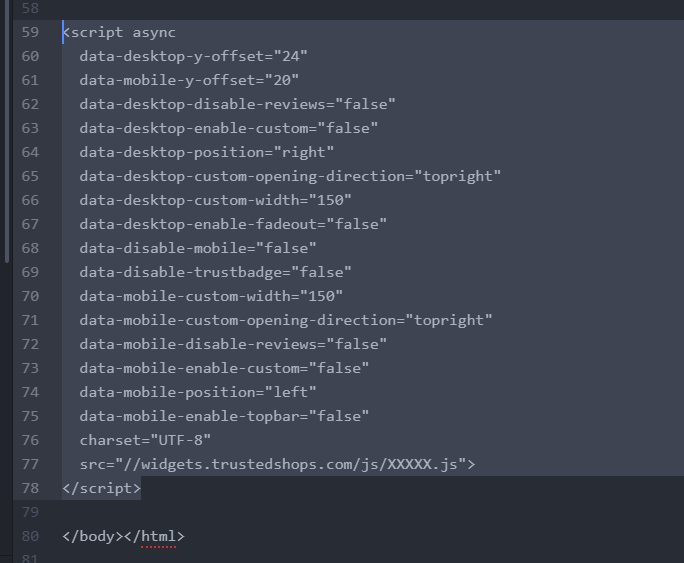
This is how it looks integrated (Screenshot):

1.2 Define data transfer for service and product reviews
If you are using the standard theme, you will find the file under:
catalog/view/template/common/success.twig
Other themes location:
If you use a different theme, you can find the file under:
catalog/view/theme/OTHER-THEME/template/common/success.twig
Please note that the integration was developed exclusively for the standard theme. It will differ when using a different theme and will then only serve as an example.
Search for the following code line:
{{ text_message }}
Insert the following code after the previously located line:
<div id="trustedShopsCheckout" style="display: none;">
<span id="tsCheckoutOrderNr">{{ order_id }}</span>
<span id="tsCheckoutBuyerEmail">{{ email }}</span>
<span id="tsCheckoutOrderAmount">{{ total }}</span>
<span id="tsCheckoutOrderCurrency">{{ currency_code }}</span>
<span id="tsCheckoutOrderPaymentType">{{ payment_method }}</span>
<span id="tsCheckoutOrderEstDeliveryDate"></span>
{% for product in trustedshop_collectorders.order_products %}
<span class="tsCheckoutProductItem">
<span class="tsCheckoutProductUrl">{{ product.href }}</span>
<span class="tsCheckoutProductImageUrl">{{ product.image }}</span>
<span class="tsCheckoutProductName">{{ product.name }}</span>
<span class="tsCheckoutProductSKU">{{ product.model}}</span>
<span class="tsCheckoutProductGTIN">{{ product.ean}}</span>
<span class="tsCheckoutProductMPN">{{ product.mpn}}</span>
<span class="tsCheckoutProductBrand">{{ product.brand}}</span>
</span>
{% endfor %}
</div>
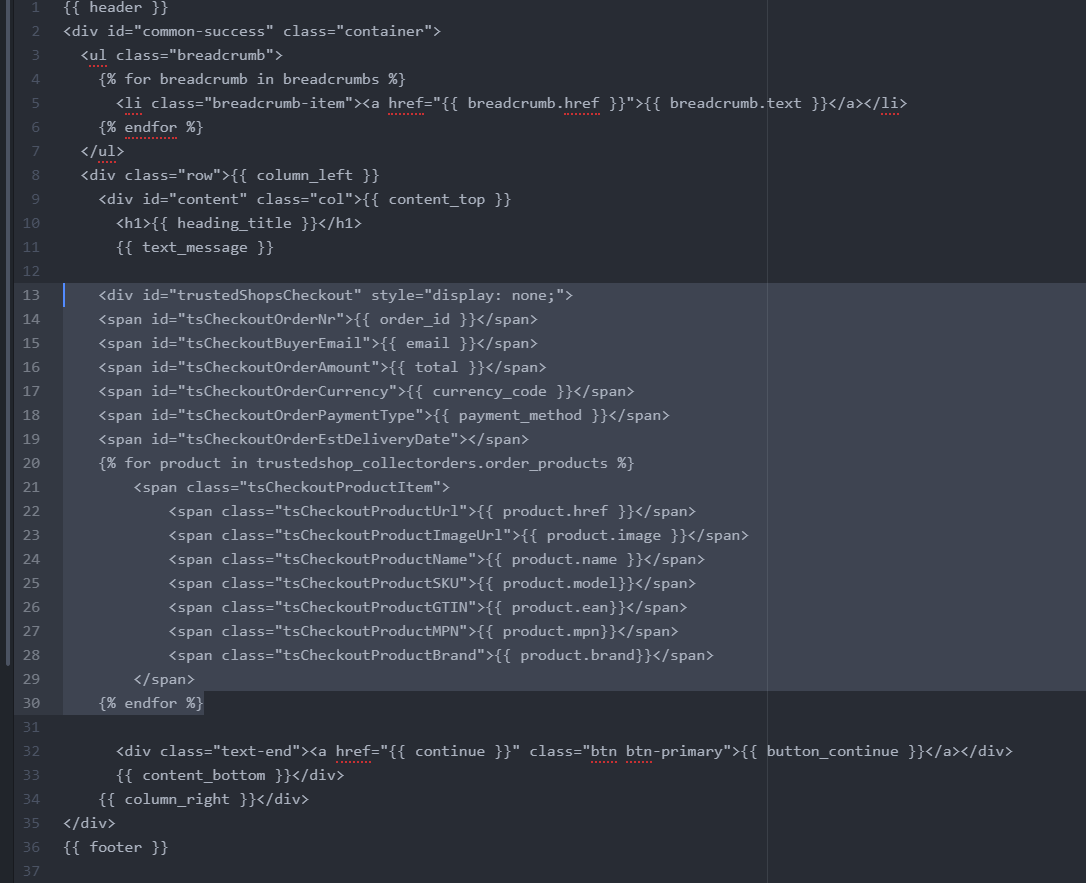
This is how it looks integrated (Screenshot):

1.3 How to integrate controller modification for data tranfer
If you are using the standard theme, you will find the file under:
catalog/controller/checkout/success.php
If you are using a different theme, you may find success.php in the same directory. If this is not the case, you can search for the appropriate location to find the file.
Search for the following code line:
if (isset($this->session->data['order_id'])) {
Insert the following code after the previously located line:
#######################################################
##### START OF TRUSTED SHOPS - MANUAL INTEGRATION #####
#######################################################
## ORDER DATA ##
################
$this->load->model('checkout/order');
$ts_buyerprotection = $this->model_checkout_order->getOrder($this->session->data['order_id']);
if ($ts_buyerprotection) {
$data['order_id'] = (int)$ts_buyerprotection['order_id'];
$data['email'] = html_entity_decode($ts_buyerprotection['email'], ENT_QUOTES, 'UTF-8');
$data['total'] = number_format((float)$ts_buyerprotection['total'], 2, '.', '');
$data['currency_code'] = html_entity_decode($ts_buyerprotection['currency_code'], ENT_QUOTES, 'UTF-8');
$data['payment_method'] = html_entity_decode($ts_buyerprotection['payment_method']['name'], ENT_QUOTES, 'UTF-8');
}
## PRODUCT DATA ##
##################
$collectorders['order_products'] = array();
$this->load->model('tool/image');
$this->load->model('catalog/product');
$this->load->model('catalog/manufacturer');
foreach ($this->cart->getProducts() as $product) {
$product_info = $this->model_catalog_product->getProduct($product['product_id']);
## GET MANUFACTURER ##
######################
if (isset($product_info['manufacturer_id']) && $product_info['manufacturer_id'] != 0) {
$manufacturer_info = $this->model_catalog_manufacturer->getManufacturer($product_info['manufacturer_id']);
} else {
$manufacturer_info = ['name' => ''];
}
## GET PRODUCT IMAGE ##
#######################
if ($product_info['image']) {
$image = $this->model_tool_image->resize($product_info['image'], 100, 100);
} else {
$image = $this->model_tool_image->resize('placeholder.png', 100, 100);
}
## GET REMAINING PRODUCT DATA ##
###############################
$collectorders['order_products'][] = array(
'product_id' => $product['product_id'],
'name' => $product['name'],
'image' => $image,
'model' => $product['model'],
'sku' => $product_info['sku'],
'ean' => $product_info['ean'],
'mpn' => $product_info['mpn'],
'brand' => html_entity_decode($manufacturer_info['name'], ENT_QUOTES, 'UTF-8'),
'quantity' => $product['quantity'],
'price' => $product['price'],
'total' => $product['total'],
'href' => $this->url->link('product/product', 'product_id=' . $product['product_id']),
);
}
## TRANSFER PRODUCT DATA TO TEMPLATE ##
#######################################
$data['trustedshop_collectorders'] = $collectorders;
$this->response->setOutput($this->load->view('common/success', $data));
#####################################################
##### END OF TRUSTED SHOPS - MANUAL INTEGRATION #####
#####################################################
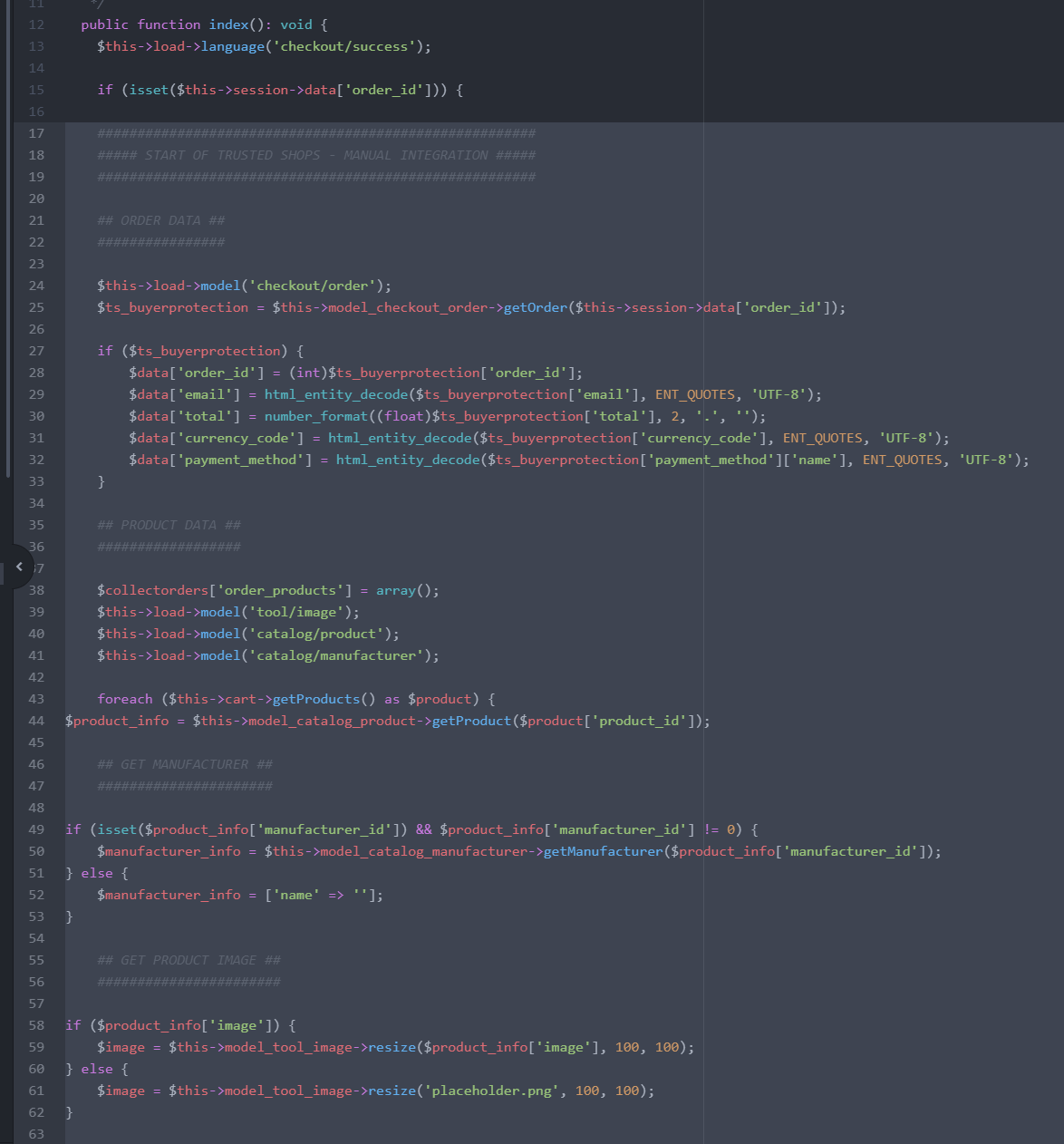
This is how it looks integrated (Screenshot):

1.4 How to integrate widgets
Widgets are used to display reviews and stars in your shop frontend.
Each widget has its own widget ID. You can find your Widgets ID in your eTrusted Control Center under:
Reviews / Marketing / Widgets
You can see here how the widgets look like in your shop after the integration is done:
How do widgets look like on my website?
1.4.1 How to integrate the eTrusted bootstrap tag in the head section of your shop
The eTrusted bootstrap tag is used to load the JavaScript code needed to handel all the eTrusted Widgets in your Shop.
If you are using the standard theme, you will find the file under:
catalog/view/template/common/header.twig
Other themes location:
If you use a different theme, you can find the file under:
catalog/view/theme/OTHER-THEME/template/common/header.twig
Please note that the integration was developed exclusively for the standard theme. It will differ when using a different theme and will then only serve as an example.
Insert this code before the closing tag:
<!-- Begin eTrusted bootstrap tag -->
<script src="https://integrations.etrusted.com/applications/widget.js/v2" async defer></script>
<!-- End eTrusted bootstrap tag -->
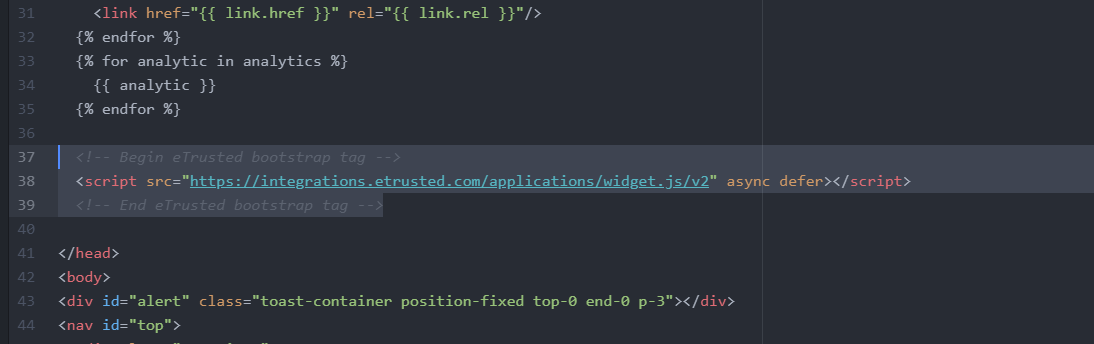
This is how it looks integrated (Screenshot):

1.4.2 Trusted Stars widget embedding
If you are using the standard theme, you will find the file under:
catalog/view/template/common/header.twig
Other themes location:
If you use a different theme, you can find the file under:
catalog/view/theme/OTHER-THEME/template/common/header.twig
Please note that the integration was developed exclusively for the standard theme. It will differ when using a different theme and will then only serve as an example.
Insert this code before the closing tag and replace placeholder with own widget id (Identifier):
<!-- Begin eTrusted widget tag -->
<etrusted-widget data-etrusted-widget-id="YOUR-WIDGET-ID"></etrusted-widget>
<!-- End eTrusted widget tag -->
This is how it looks integrated (Screenshot):

Frontend example (Screenshot):

1.4.3 Review Carousel widget embedding
If you are using the standard theme, you will find the file under:
catalog/view/template/common/footer.twig
Other themes location:
If you use a different theme, you can find the file under:
catalog/view/theme/OTHER-THEME/template/common/footer.twig
Please note that the integration was developed exclusively for the standard theme. It will differ when using a different theme and will then only serve as an example.
Insert this code after the closing tag and replace placeholder with own widget id (Identifier):
<!-- Begin eTrusted widget tag -->
<etrusted-widget data-etrusted-widget-id="YOUR-WIDGET-ID"></etrusted-widget>
<!-- End eTrusted widget tag -->
This is how it looks integrated (Screenshot):

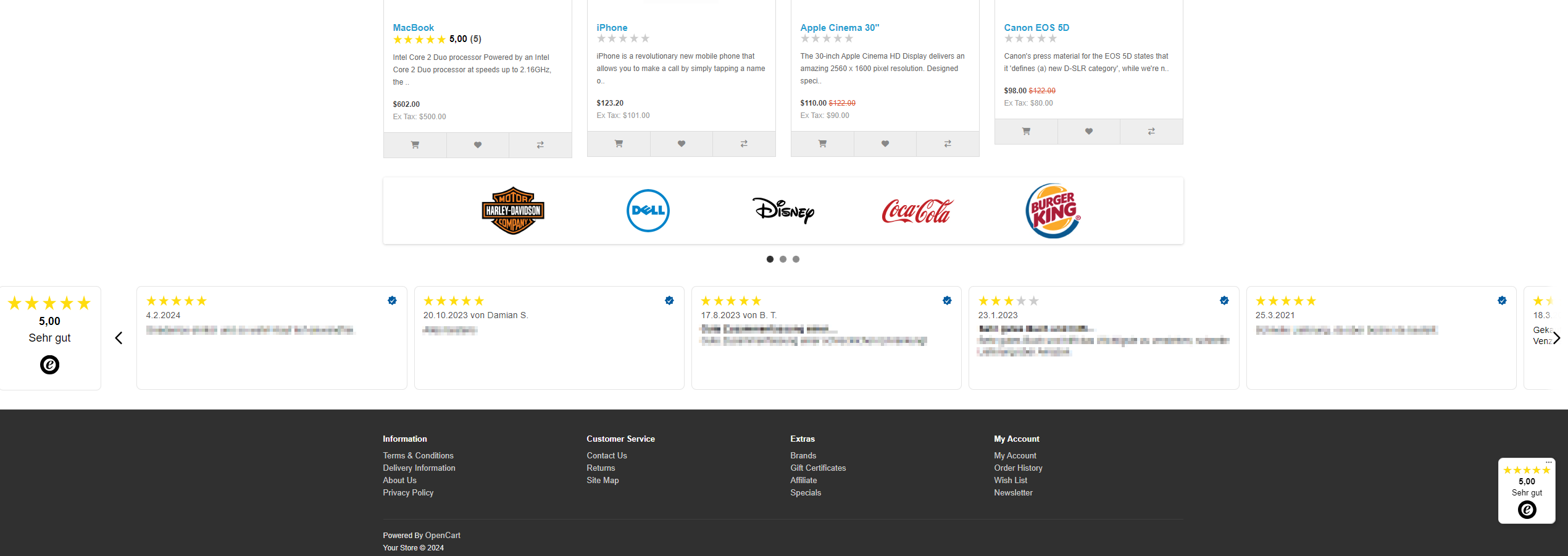
Frontend example (Screenshot):

1.4.4 Customer Voice widget embedding
If you are using the standard theme, you will find the file under:
catalog/view/template/common/footer.twig
Other themes location:
If you use a different theme, you can find the file under:
catalog/view/theme/OTHER-THEME/template/common/footer.twig
Please note that the integration was developed exclusively for the standard theme. It will differ when using a different theme and will then only serve as an example.
Insert the following code after this line of code and replace placeholder with own widget id (Identifier):
<p>{{ powered }}</p>
Code
<!-- Begin eTrusted widget tag -->
<etrusted-widget data-etrusted-widget-id="YOUR-WIDGET-ID"></etrusted-widget>
<!-- End eTrusted widget tag -->
This is how it looks integrated (Screenshot):

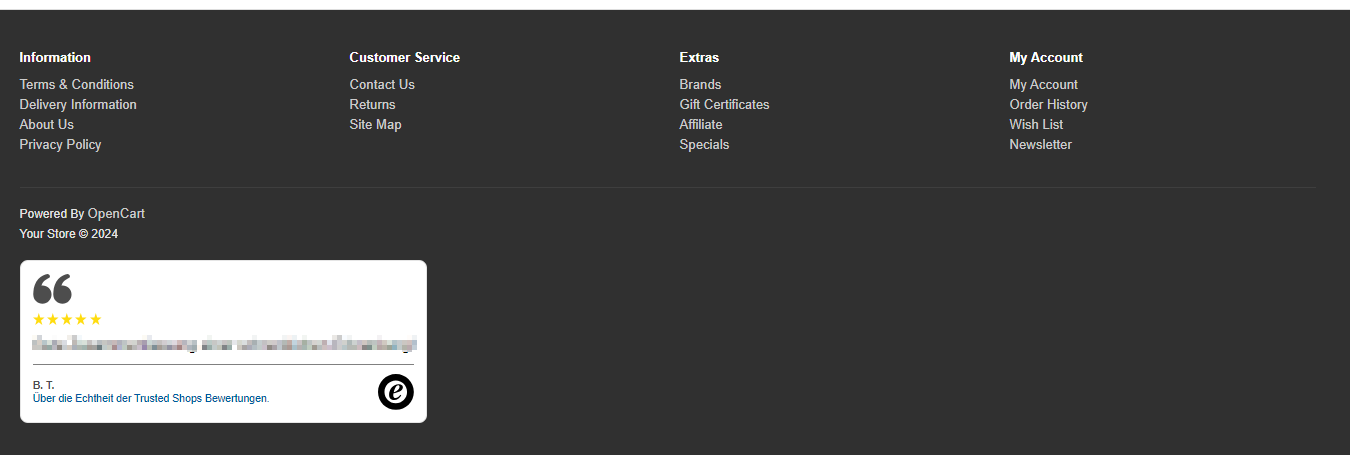
Frontend example (Screenshot):

1.4.5 Product Mini Stars widget embedding (on category page)
1.4.5.1 Theme customisation
If you are using the standard theme, you will find the file under:
catalog/view/template/product/thumb.twig
Other themes location:
If you use a different theme, you can find the file under:
catalog/view/theme/OTHER-THEME/template/product/thumb.twig
Please note that the integration was developed exclusively for the standard theme. It will differ when using a different theme and will then only serve as an example.
Insert this code between
Title and description tags and replace placeholder with own widget id (Identifier):
<!-- Begin eTrusted widget tag -->
<etrusted-widget data-etrusted-widget-id="YOUR-WIDGET-ID" data-sku="{{ sku }}"></etrusted-widget>
<!-- End eTrusted widget tag -->
This is how it looks integrated (Screenshot):

description tags and replace placeholder with own widget id (Identifier):
<!-- Begin eTrusted widget tag -->
<etrusted-widget data-etrusted-widget-id="YOUR-WIDGET-ID" data-sku="{{ sku }}"></etrusted-widget>
<!-- End eTrusted widget tag -->
This is how it looks integrated (Screenshot):

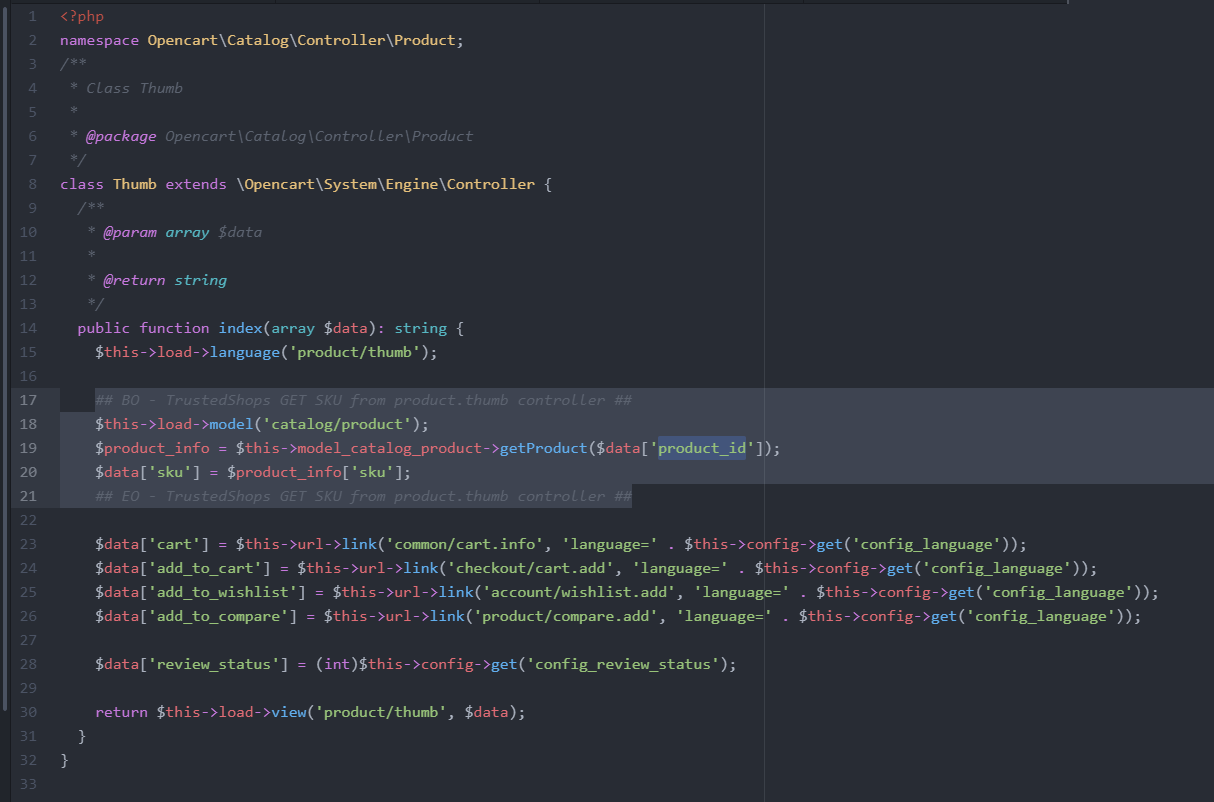
1.4.5.2 Controller customisation
catalog/controller/product/thumb.php
If you are using a different theme, you may find thumb.php in the same directory. If this is not the case, you can search for the appropriate location to find the file.
Search for the following code line:
$this->load->language('product/thumb');
Insert the following code after the previously located line and replace placeholder with own widget id (Identifier):
## Begin - TrustedShops GET SKU from product.thumb controller ##
$this->load->model('catalog/product');
$product_info = $this->model_catalog_product->getProduct($data['product_id']);
$data['sku'] = $product_info['sku'];
## End - TrustedShops GET SKU from product.thumb controller ##
This is how it looks integrated (Screenshot):

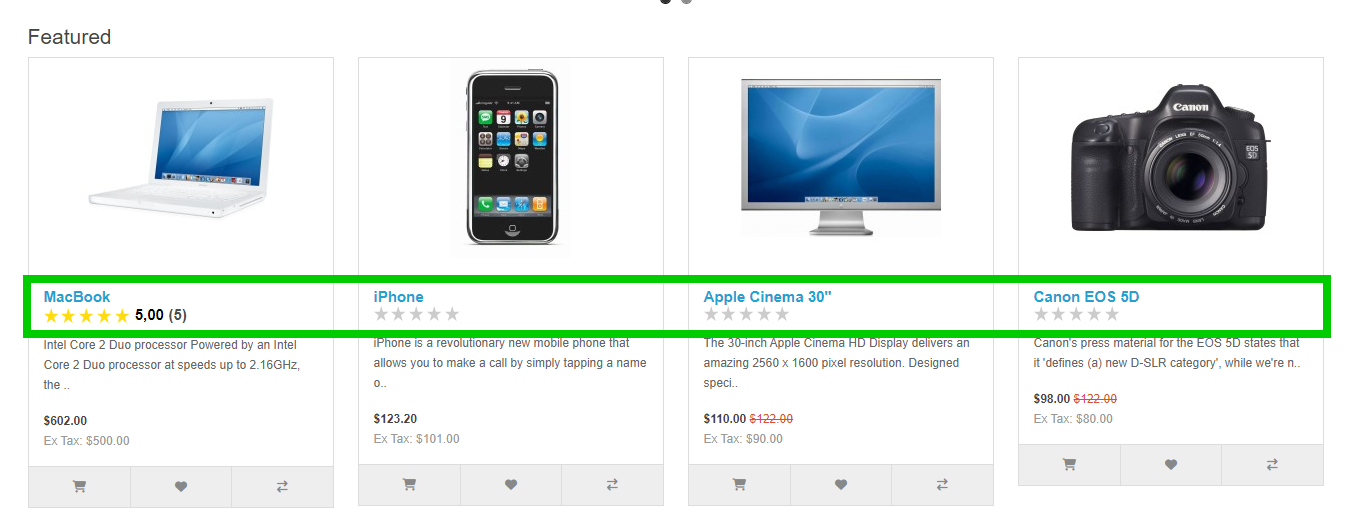
Frontend example (Screenshot):

1.4.6 Full Review List widget embedding (on product page)
If you are using the standard theme, you will find the file under:
catalog/view/template/product/product.twig
Other themes location:
If you use a different theme, you can find the file under:
catalog/view/theme/OTHER-THEME/template/product/product.twig
Please note that the integration was developed exclusively for the standard theme. It will differ when using a different theme and will then only serve as an example.
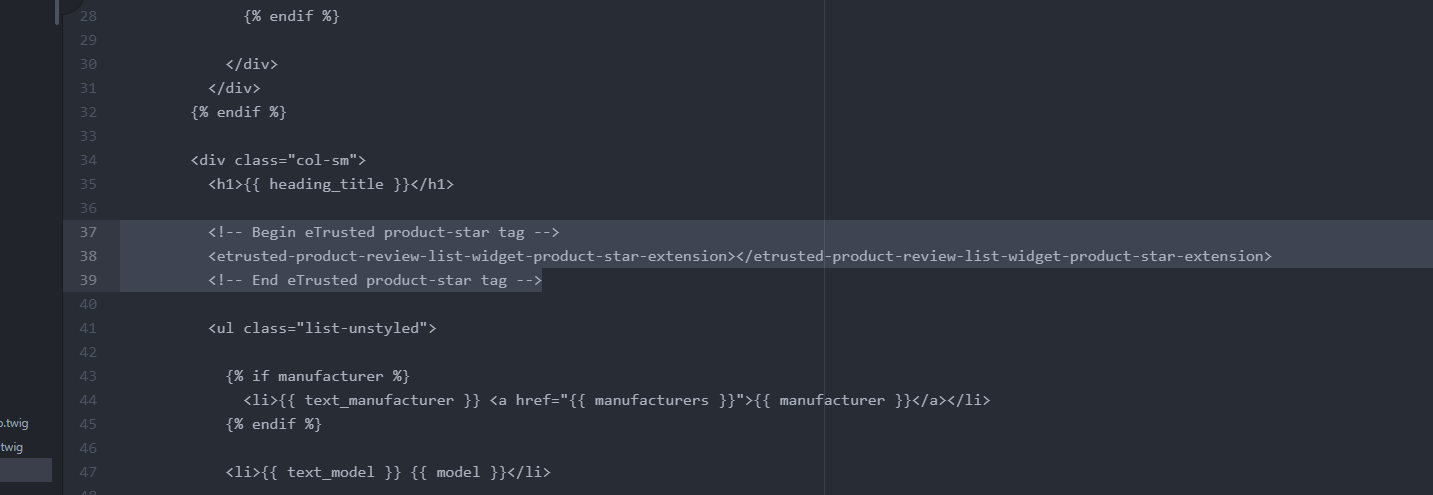
1.4.6.1 Full Review List widget embedding (on product page)
Search for the following code line:
<h1>{{ heading_title }}</h1>
Insert the following code after the previously located line and replace placeholder with own widget id (Identifier):
<!-- Begin eTrusted product-star tag -->
<etrusted-product-review-list-widget-product-star-extension></etrusted-product-review-list-widget-product-star-extension>
<!-- End eTrusted product-star tag -->
This is how it looks integrated (Screenshot):

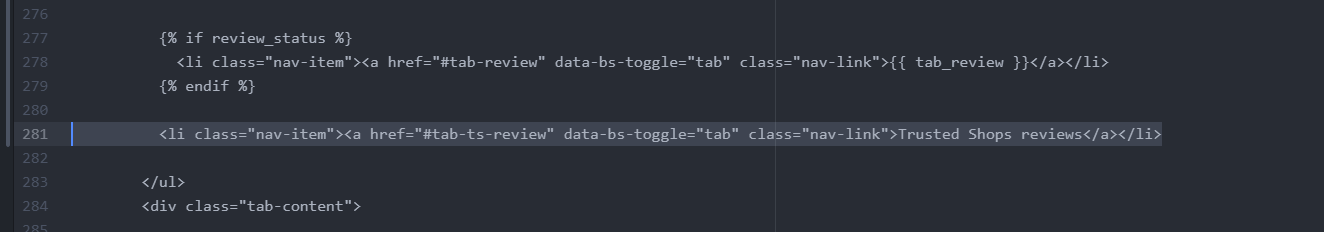
1.4.6.2 Template customisation - reviews tab
Search for the following code line:
{% if review_status %}
<li class="nav-item"><a href="#tab-review" data-bs-toggle="tab" class="nav-link">{{ tab_review }}</a></li>
{% endif %}
Insert the following code after the previously located line and replace placeholder with own widget id (Identifier):
<li class="nav-item"><a href="#tab-ts-review" data-bs-toggle="tab" class="nav-link">Trusted Shops reviews</a></li>
This is how it looks integrated (Screenshot):

1.4.6.3 Theme customisation - reviews tab content
Insert the following code after this line and replace placeholder with own widget id: (Identifier):
{% if review_status %}
<div id="tab-review" class="tab-pane fade mb-4">{{ review }}</div>
{% endif %}dif %}
Code
<div id="tab-ts-review" class="tab-pane fade mb-4">
<div class="tab-content">
<!-- Begin eTrusted widget tag -->
<etrusted-widget data-etrusted-widget-id="YOUR-WIDGET-ID" data-sku="{{ sku }}"></etrusted-widget>
<!-- End eTrusted widget tag -->
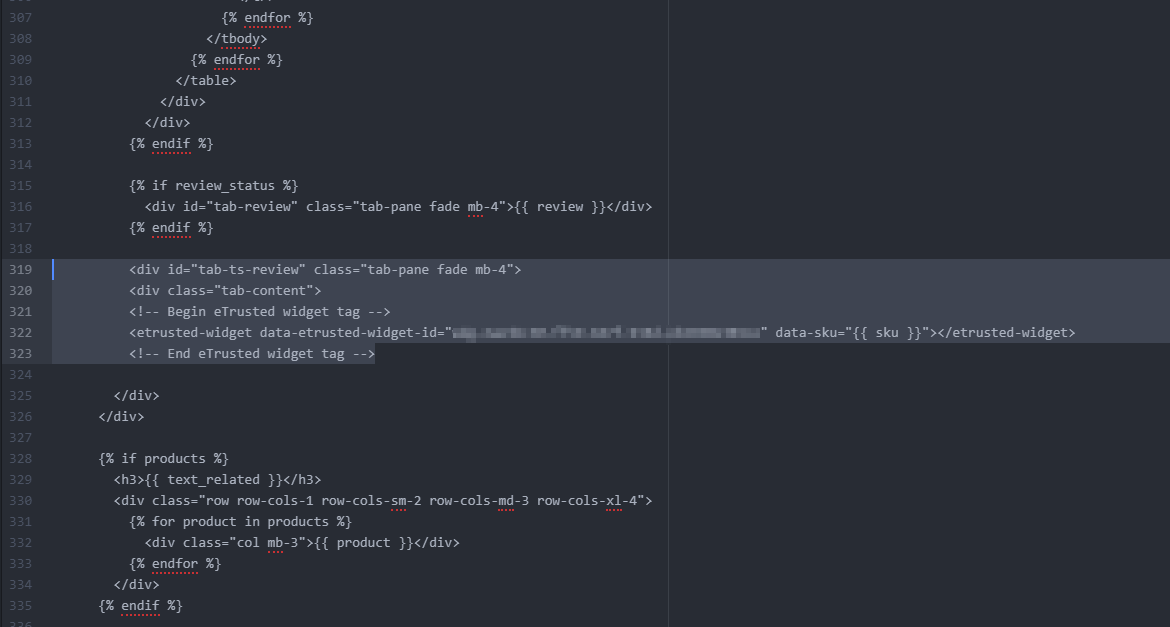
This is how it looks integrated (Screenshot):

1.4.6.4 Template customisation - reviews tab click event
Insert the following code after this line and replace placeholder with own widget id (Identifier):
<a href="" onclick="$('a[href=\'#tab-review\']').tab('show'); return false;">{{ text_reviews }}</a> / <a href="" onclick="$('a[href=\'#tab-review\']').tab('show'); return false;">{{ text_write }}</a></p>
</div>
{% endif %}
Code
<a href="" onclick="$('a[href=\'#tab-ts-review\']').tab('show'); return false;">{{ text_reviews }}</a> / <a href="" onclick="$('a[href=\'#tab-ts-review\']').tab('show'); return false;">{{ text_write }}</a>
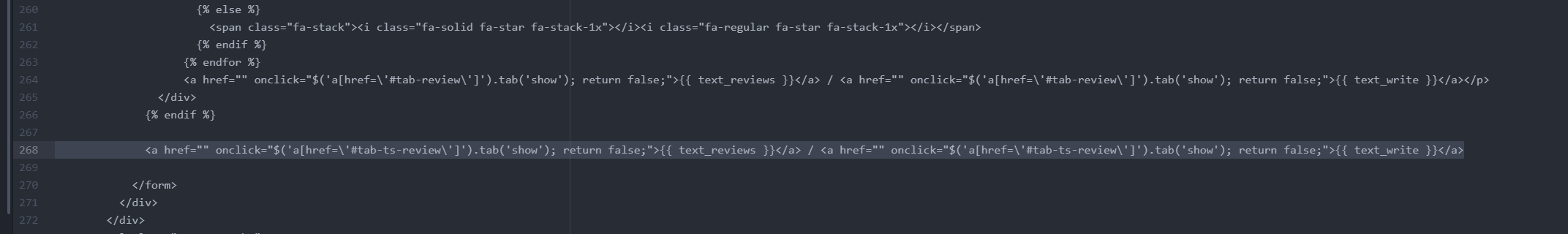
This is how it looks integrated (Screenshot):

1.4.6.5 Controller customisation
catalog/controller/product/product.php
If you are using a different theme, you may find product.php in the same directory. If this is not the case, you can search for the appropriate location to find the file.
Search for the following code line:
if ($product_info) {
Insert the following code after the previously located line and replace placeholder with own widget id (Identifier):
$data['sku'] = $product_info['sku'];
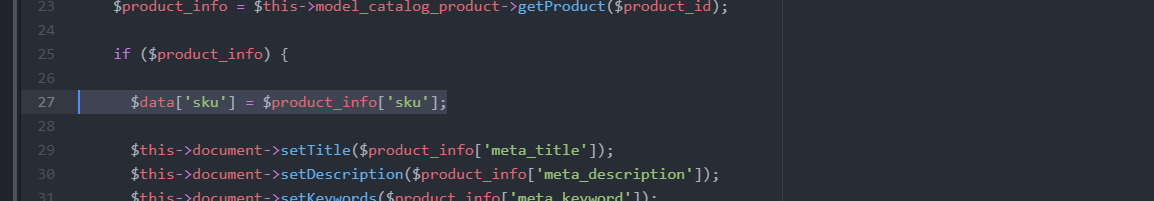
This is how it looks integrated (Screenshot):

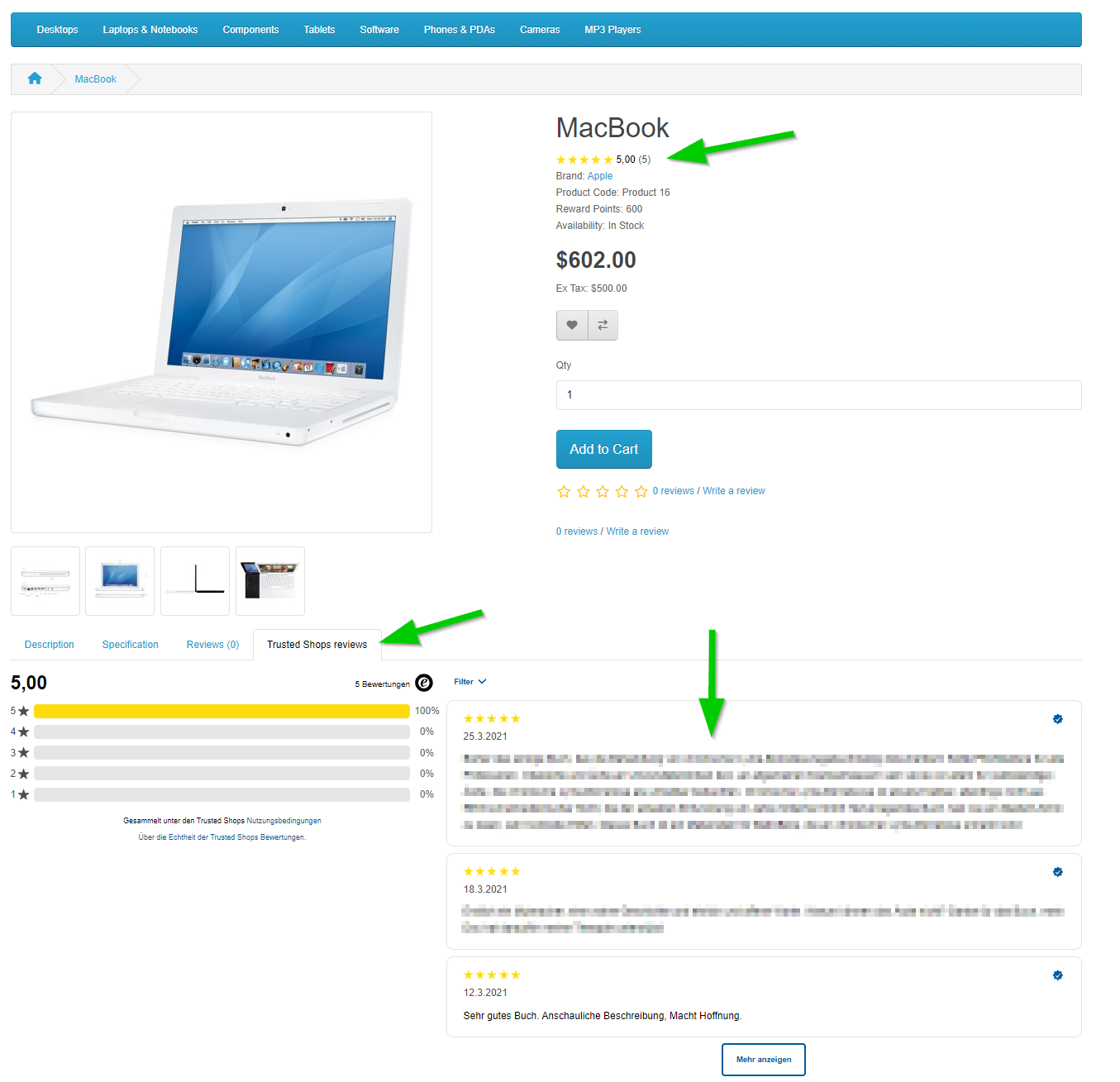
Frontend example (Screenshot):

Updated about 1 year ago
