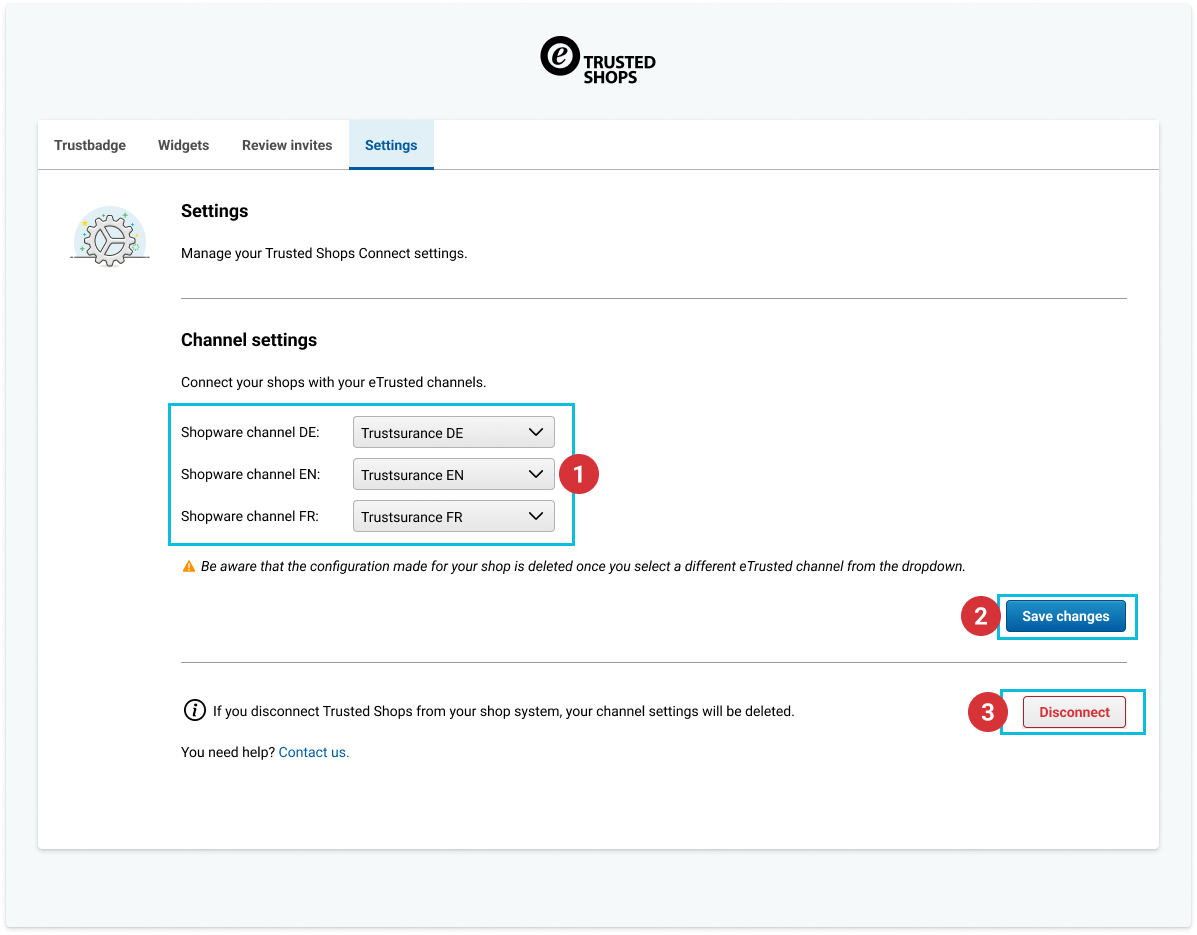
Settings tab setup
Settings
"Note on shared code sample:"
To prevent the code examples from getting long, we will replace code from the previous sections with 3 dots thus "..." and show only code from the current section.
You will however be able to view the Complete code here
Complete code (baselayer.js)
Click to view
const EVENTS = window.eventsLib.EVENTS
const dispatchAction = window.eventsLib.dispatchAction
const registerEvents = window.eventsLib.registerEvents
const sendingNotification = (event, message, status) => {
dispatchAction({
action: EVENTS.NOTIFICATION,
payload: {
event,
message,
status,
type: 'save'
},
})
}
let credentials = { clientId: '', clientSecret: '' }
const storeDetails = [
{
id: 'shop-7e52920a-2722-4881-9908-ecec98c716e4',
name: 'Shop 1',
url: 'shop1.example.com',
locale: 'de-DE'
},
{
id: 'shop-1e570f63-10f8-4d5a-ae18-21d3d933eb93',
name: 'Trustsurance',
url: 'shop2.example.com',
locale: 'fr-FR'
},
]
const widgetLocations = [
{
id: 'wdg-loc-pn',
name: 'Product Title',
},
{
id: 'wdg-loc-ft',
name: 'Footer',
},
{
id: 'wdg-loc-hp',
name: 'Home Page',
},
]
const productIdentifiers = [
{ id: 'data-sku', name: 'SKU' },
{ id: 'data-gtin', name: 'GTIN' },
{ id: 'data-mpn', name: 'MPN' },
]
const availableOrderStatuses = [ // touchpoints
{ name: 'Awaiting Payment', ID: '1' },
{ name: 'Payment accepted', ID: '2' },
{ name: 'Processing in progress', ID: '3' },
{ name: 'Shipped', ID: '4' },
{ name: 'Delivered', ID: '5' },
{ name: 'Canceled', ID: '6' },
{ name: 'Refunded', ID: '7' },
]
const baseLayer = () => {
registerEvents({
[EVENTS.GET_INFORMATION_OF_SYSTEM]: () => {
console.log('GET_INFORMATION_OF_SYSTEM')
dispatchAction({
action: EVENTS.SET_INFORMATION_OF_SYSTEM,
payload: {
nameOfSystem: 'eCommercPlatformName',
versionNumberOfSystem: 'v-0.0.1',
versionNumberOfPlugin: 'v-0.0.1',
allowsEstimatedDeliveryDate: true,
allowsEventsByOrderStatus: true,
},
})
},
[EVENTS.GET_LOCALE]: () => {
dispatchAction({
action: EVENTS.SET_LOCALE,
payload: 'en-GB', // de-DE , en-EN, es-ES, fr-FR , it-IT , nl-NL , pl-PL , pt-PT
})
},
[EVENTS.ERROR]: () => {
console.log('eventError', error)
},
[EVENTS.SAVE_CREDENTIALS]: (event) => {
try {
console.log('SAVE_CREDENTIALS')
sessionStorage.setItem('credentials', JSON.stringify(event.payload))
setTimeout(() => {
sendingNotification(EVENTS.SAVE_CREDENTIALS, 'CREDENTIALS SAVED', 'success')
}, 400)
} catch (error) {
setTimeout(() => {
sendingNotification(EVENTS.SAVE_CREDENTIALS, 'CREDENTIALS NOT SAVED', 'error')
}, 400)
}
},
[EVENTS.GET_CREDENTIALS_PROVIDED]: () => {
console.log('GET_CREDENTIALS_PROVIDED')
const savedCredentials = sessionStorage.getItem('credentials')
console.log(savedCredentials, "credentials");
setTimeout(() => {
dispatchAction({
action: EVENTS.SET_CREDENTIALS_PROVIDED,
payload: savedCredentials ? JSON.parse(savedCredentials) : credentials,
})
}, 400)
},
[EVENTS.GET_SALES_CHANNELS_PROVIDED]: () => {
console.log('EVENTS.SET_SALES_CHANNELS_PROVIDED');
setTimeout(() => {
dispatchAction({
action: EVENTS.SET_SALES_CHANNELS_PROVIDED,
payload: storeDetails,
})
}, 1000)
},
[EVENTS.GET_MAPPED_CHANNELS]: () => {
console.log('GET_MAPPED_CHANNELS')
const savedMappedChannels = sessionStorage.getItem('mappedChannelsData')
setTimeout(() => {
dispatchAction({
action: EVENTS.SET_MAPPED_CHANNELS,
payload: savedMappedChannels ? JSON.parse(savedMappedChannels) : []
})
}, 400)
},
[EVENTS.SAVE_MAPPED_CHANNEL]: (event) => {
console.log('SAVE_MAPPED_CHANNEL', event.payload)
sessionStorage.setItem('mappedChannelsData', JSON.stringify(event.payload))
try {
setTimeout(() => {
dispatchAction({
action: EVENTS.SET_MAPPED_CHANNELS,
payload: event.payload,
})
sendingNotification(EVENTS.SET_MAPPED_CHANNELS, 'MAPPED CHANNELS SAVED', 'success')
}, 2000)
} catch (error) {
setTimeout(() => {
sendingNotification(EVENTS.SET_MAPPED_CHANNELS, 'MAPPED CHANNELS NOT SAVED', 'error')
}, 400)
}
},
[EVENTS.GET_TRUSTBADGE_CONFIGURATION_PROVIDED]: (event) => {
console.log('GET_TRUSTBADGE_CONFIGURATION_PROVIDED', event.payload)
const shopId = event.payload.salesChannelRef
const TBData = sessionStorage.getItem('trustBadge-' + shopId)
setTimeout(() => {
dispatchAction({
action: EVENTS.SET_TRUSTBADGE_CONFIGURATION_PROVIDED,
payload: (TBData) ? JSON.parse(TBData) : [],
})
}, 400)
},
[EVENTS.SAVE_TRUSTBADGE_CONFIGURATION]: (event) => {
console.log('SAVE_TRUSTBADGE_CONFIGURATION', event.payload)
const shopId = event.payload.salesChannelRef
sessionStorage.setItem('trustBadge-' + shopId, JSON.stringify(event.payload))
try {
setTimeout(() => {
dispatchAction({
action: EVENTS.SET_TRUSTBADGE_CONFIGURATION_PROVIDED,
payload: event.payload,
})
sendingNotification(
EVENTS.SAVE_TRUSTBADGE_CONFIGURATION,
'TRUSTBADGE CONFIGURATION SAVED',
'success'
)
}, 3000)
} catch (error) {
setTimeout(() => {
sendingNotification(
EVENTS.SAVE_TRUSTBADGE_CONFIGURATION,
'TRUSTBADGE CONFIGURATION NOT SAVED',
'error'
)
}, 400)
}
},
[EVENTS.GET_LOCATION_FOR_WIDGET]: () => {
console.log('GET_LOCATION_FOR_WIDGET')
dispatchAction({
action: EVENTS.SET_LOCATION_FOR_WIDGET,
payload: widgetLocations,
})
},
[EVENTS.GET_AVAILABLE_PRODUCT_IDENTIFIERS]: (event) => {
console.log('GET_AVAILABLE_PRODUCT_IDENTIFIERS', event.payload.salesChannelRef)
dispatchAction({
action: EVENTS.SET_AVAILABLE_PRODUCT_IDENTIFIERS,
payload: productIdentifiers,
})
},
[EVENTS.GET_WIDGET_PROVIDED]: (event) => {
console.log('GET_WIDGET_PROVIDED')
const shopId = event.payload.salesChannelRef
const widgetsData = sessionStorage.getItem('widgets-' + shopId)
setTimeout(() => {
dispatchAction({
action: EVENTS.SET_WIDGET_PROVIDED,
payload: (widgetsData) ? JSON.parse(widgetsData) : { children: [] },
})
}, 3000)
},
[EVENTS.SAVE_WIDGET_CHANGES]: (event) => {
try {
console.log('SAVE_WIDGET_CHANGES')
const shopId = event.payload.salesChannelRef
sessionStorage.setItem('widgets-' + shopId, JSON.stringify(event.payload))
setTimeout(() => {
dispatchAction({
action: EVENTS.SET_WIDGET_PROVIDED,
payload: event.payload,
})
sendingNotification(EVENTS.SAVE_WIDGET_CHANGES, 'WIDGET SAVED', 'success')
}, 3000)
} catch (error) {
setTimeout(() => {
sendingNotification(EVENTS.SAVE_WIDGET_CHANGES, 'WIDGET NOT SAVED', 'error')
}, 400)
}
},
[EVENTS.GET_AVAILABLE_ORDER_STATUSES]: () => {
console.log('GET_AVAILABLE_ORDER_STATUSE')
dispatchAction({
action: EVENTS.SET_AVAILABLE_ORDER_STATUSES,
payload: availableOrderStatuses,
})
},
[EVENTS.GET_USED_ORDER_STATUSES]: (event) => {
console.log('GET_USED_ORDER_STATUSES')
const shopId = event.payload.salesChannelRef
const storedPayload = sessionStorage.getItem('getUsedOrderStatuses-' + shopId)
setTimeout(() => {
dispatchAction({
action: EVENTS.SET_USED_ORDER_STATUSES,
payload: (storedPayload) ? JSON.parse(storedPayload) : {},
})
}, 400)
},
[EVENTS.SAVE_USED_ORDER_STATUSES]: (event) => {
try {
console.log('SAVE_USED_ORDER_STATUSES', event.payload)
const shopId = event.payload.salesChannelRef
sessionStorage.setItem('getUsedOrderStatusesw-' + shopId, JSON.stringify(event.payload))
setTimeout(() => {
dispatchAction({
action: EVENTS.SET_USED_ORDER_STATUSES,
payload: event.payload,
})
sendingNotification(
EVENTS.SAVE_USED_ORDER_STATUSES,
'USE ORDER STATUSES SAVED',
'success',
'save',
)
}, 400)
} catch (error) {
setTimeout(() => {
sendingNotification(
EVENTS.SAVE_USED_ORDER_STATUSES,
'USE ORDER STATUSES SAVEDs',
'error',
'save',
)
}, 400)
}
},
[EVENTS.EXPORT_PREVIOUS_ORDER]: (event) => {
console.log('EXPORT_PREVIOUS_ORDER', event.payload)
setTimeout(() => {
const link = document.createElement('a')
link.download = `./invite_list.csv`
const blob = new Blob(
['email; reference; productName; productSku; productUrl; productImageUrl',
'\n',
'[email protected]; 101912; demo product; 234; shop.com/productName; shop.com/image/productName'],
{ type: 'data:text/csv;charset=utf-8,' })
link.href = URL.createObjectURL(blob)
link.click()
URL.revokeObjectURL(link.href)
dispatchAction({
action: EVENTS.SET_EXPORT_PREVIOUS_ORDER,
payload: event.payload,
})
}, 400)
},
[EVENTS.DISCONNECTED]: (event) => {
console.log('DISCONNECTED', event)
sessionStorage.clear()
setTimeout(() => {
dispatchAction({ action: EVENTS.SET_DISCONNECTED, payload: null })
}, 400)
},
})
}
baseLayer()

Resetting account
In this section, we look at how a shop owner can undo their setup.
From the Settings tab, the owner can remap their shops to different channels.
...
[EVENTS.DISCONNECTED]: (event) => {
console.log('DISCONNECTED', event)
sessionStorage.clear()
setTimeout(() => {
dispatchAction({ action: EVENTS.SET_DISCONNECTED, payload: null })
}, 400)
},
...
They can also deactivate and reset their accounts here as well by hitting the "Disconnect" button. This will trigger the [DISCONNECTED] event handler. In the example code shown above once the handler is fired we clear out the session storage of any persisted data, in your case however this will involve truncating your Trusted Shops plugin DB records. We then dispatch the [SET_DISCONNECTED] action which takes the owner to the credential screen.
Demo app reference
Below are the reference points if you are following along using the demo app
Updated about 2 years ago
