TrustBadge Setup
Note on shared code sample:
To prevent the code examples from getting long, we will replace code from the previous sections with 3 dots thus "..." and show only code from the current section.
You will however be able to view the Complete code here
Complete code (baselayer.js)
Click to view
const EVENTS = window.eventsLib.EVENTS
const dispatchAction = window.eventsLib.dispatchAction
const registerEvents = window.eventsLib.registerEvents
const sendingNotification = (event, message, status) => {
dispatchAction({
action: EVENTS.NOTIFICATION,
payload: {
event,
message,
status,
type: 'save'
},
})
}
let credentials = { clientId: '', clientSecret: '' }
const storeDetails = [
{
id: 'shop-7e52920a-2722-4881-9908-ecec98c716e4',
name: 'Shop 1',
url: 'shop1.example.com',
locale: 'de-DE'
},
{
id: 'shop-1e570f63-10f8-4d5a-ae18-21d3d933eb93',
name: 'Trustsurance',
url: 'shop2.example.com',
locale: 'fr-FR'
},
]
const baseLayer = () => {
registerEvents({
[EVENTS.GET_INFORMATION_OF_SYSTEM]\: () => {
console.log('GET_INFORMATION_OF_SYSTEM')
dispatchAction({
action: EVENTS.SET_INFORMATION_OF_SYSTEM,
payload: {
nameOfSystem: 'eCommercPlatformName',
versionNumberOfSystem: 'v-0.0.1',
versionNumberOfPlugin: 'v-0.0.1',
allowsEditIntegrationCode: true
...{}
},
})
},
[EVENTS.GET_LOCALE]: () => {
dispatchAction({
action: EVENTS.SET_LOCALE,
payload: 'en-GB', // de-DE , en-EN, es-ES, fr-FR , it-IT , nl-NL , pl-PL , pt-PT
})
},
[EVENTS.ERROR]: () => {
console.log('eventError', error)
},
[EVENTS.SAVE_CREDENTIALS]: (event) => {
try {
console.log('SAVE_CREDENTIALS')
sessionStorage.setItem('credentials', JSON.stringify(event.payload))
setTimeout(() => {
sendingNotification(EVENTS.SAVE_CREDENTIALS, 'CREDENTIALS SAVED', 'success')
}, 400)
} catch (error) {
setTimeout(() => {
sendingNotification(EVENTS.SAVE_CREDENTIALS, 'CREDENTIALS NOT SAVED', 'error')
}, 400)
}
},
[EVENTS.GET_CREDENTIALS_PROVIDED]: () => {
console.log('GET_CREDENTIALS_PROVIDED')
const savedCredentials = sessionStorage.getItem('credentials')
console.log(savedCredentials, "credentials");
setTimeout(() => {
dispatchAction({
action: EVENTS.SET_CREDENTIALS_PROVIDED,
payload: savedCredentials ? JSON.parse(savedCredentials) : credentials,
})
}, 400)
},
[EVENTS.GET_SALES_CHANNELS_PROVIDED]: () => {
console.log('EVENTS.SET_SALES_CHANNELS_PROVIDED');
setTimeout(() => {
dispatchAction({
action: EVENTS.SET_SALES_CHANNELS_PROVIDED,
payload: storeDetails,
})
}, 1000)
},
[EVENTS.GET_MAPPED_CHANNELS]: () => {
console.log('GET_MAPPED_CHANNELS')
const savedMappedChannels = sessionStorage.getItem('mappedChannelsData')
setTimeout(() => {
dispatchAction({
action: EVENTS.SET_MAPPED_CHANNELS,
payload: savedMappedChannels ? JSON.parse(savedMappedChannels) : []
})
}, 400)
},
[EVENTS.SAVE_MAPPED_CHANNEL]: (event) => {
console.log('SAVE_MAPPED_CHANNEL', event.payload)
sessionStorage.setItem('mappedChannelsData', JSON.stringify(event.payload))
try {
setTimeout(() => {
dispatchAction({
action: EVENTS.SET_MAPPED_CHANNELS,
payload: event.payload,
})
sendingNotification(EVENTS.SET_MAPPED_CHANNELS, 'MAPPED CHANNELS SAVED', 'success')
}, 2000)
} catch (error) {
setTimeout(() => {
sendingNotification(EVENTS.SET_MAPPED_CHANNELS, 'MAPPED CHANNELS NOT SAVED', 'error')
}, 400)
}
},
[EVENTS.GET_TRUSTBADGE_CONFIGURATION_PROVIDED]: (event) => {
console.log('GET_TRUSTBADGE_CONFIGURATION_PROVIDED', event.payload)
const shopId = event.payload.salesChannelRef
const TBData = sessionStorage.getItem('trustBadge-'+shopId)
setTimeout(() => {
dispatchAction({
action: EVENTS.SET_TRUSTBADGE_CONFIGURATION_PROVIDED,
payload: (TBData)? JSON.parse(TBData) : [],
})
}, 400)
},
[EVENTS.SAVE_TRUSTBADGE_CONFIGURATION]: (event) => {
console.log('SAVE_TRUSTBADGE_CONFIGURATION', event.payload)
const shopId = event.payload.salesChannelRef
sessionStorage.setItem('trustBadge-'+shopId, JSON.stringify(event.payload))
try {
setTimeout(() => {
dispatchAction({
action: EVENTS.SET_TRUSTBADGE_CONFIGURATION_PROVIDED,
payload: event.payload,
})
sendingNotification(
EVENTS.SAVE_TRUSTBADGE_CONFIGURATION,
'TRUSTBADGE CONFIGURATION SAVED',
'success'
)
}, 3000)
} catch (error) {
setTimeout(() => {
sendingNotification(
EVENTS.SAVE_TRUSTBADGE_CONFIGURATION,
'TRUSTBADGE CONFIGURATION NOT SAVED',
'error'
)
}, 400)
}
},
})
}
baseLayer()

...
[EVENTS.GET_TRUSTBADGE_CONFIGURATION_PROVIDED]: (event) => { //line 2
console.log('GET_TRUSTBADGE_CONFIGURATION_PROVIDED', event.payload)
const shopId = event.payload.salesChannelRef //line 4
const TBData = sessionStorage.getItem('trustBadge-'+shopId) //line 5
setTimeout(() => {
dispatchAction({
action: EVENTS.SET_TRUSTBADGE_CONFIGURATION_PROVIDED, //line 8
payload: (TBData)? JSON.parse(TBData) : [],
})
}, 400)
},
[EVENTS.SAVE_TRUSTBADGE_CONFIGURATION]: (event) => {
console.log('SAVE_TRUSTBADGE_CONFIGURATION', event.payload)
const shopId = event.payload.salesChannelRef //line 15
sessionStorage.setItem('trustBadge-'+shopId, JSON.stringify(event.payload)) //line 16
try {
setTimeout(() => {
dispatchAction({
action: EVENTS.SET_TRUSTBADGE_CONFIGURATION_PROVIDED,
payload: event.payload,
})
sendingNotification(
EVENTS.SAVE_TRUSTBADGE_CONFIGURATION,
'TRUSTBADGE CONFIGURATION SAVED',
'success'
)
}, 3000)
} catch (error) {
setTimeout(() => {
sendingNotification(
EVENTS.SAVE_TRUSTBADGE_CONFIGURATION,
'TRUSTBADGE CONFIGURATION NOT SAVED',
'error'
)
}, 400)
}
},
...
Note:
If you are not too familiar with the Trusted Shops TrustBadge it is worth taking some time to read about it before getting into this section.
Fetching the TrustBadge configuration
In this section, we will look at activating the Trustbadge tab.
The first time the TrustBadge tab is rendered the [EVENTS.GET_TRUSTBADGE_CONFIGURATION_PROVIDED] event handler is called. (As shown in line 2 above).
If we had our TrustBadge configuration already stored it would have been pulled out from the DB. In this case, session storage is used instead (line 5).
Also, note how we use the shopId as part of the name or identifier for the stored TrustBadge config on line 4 and 5.
Given the fact that we can have multiple stores, it's important to save the TrustBadge configuration per shop separately. The shopId can be fetched from the event.payload.salesChannelRef object returned.
On line 8 we dispatch the [EVENTS.SET_TRUSTBADGE_CONFIGURATION_PROVIDED] action to use the config either from the DB or an empty array is used if there are no DB records. On the very first render, the empty array will be used instead to render a standard configuration.
Saving our first configuration
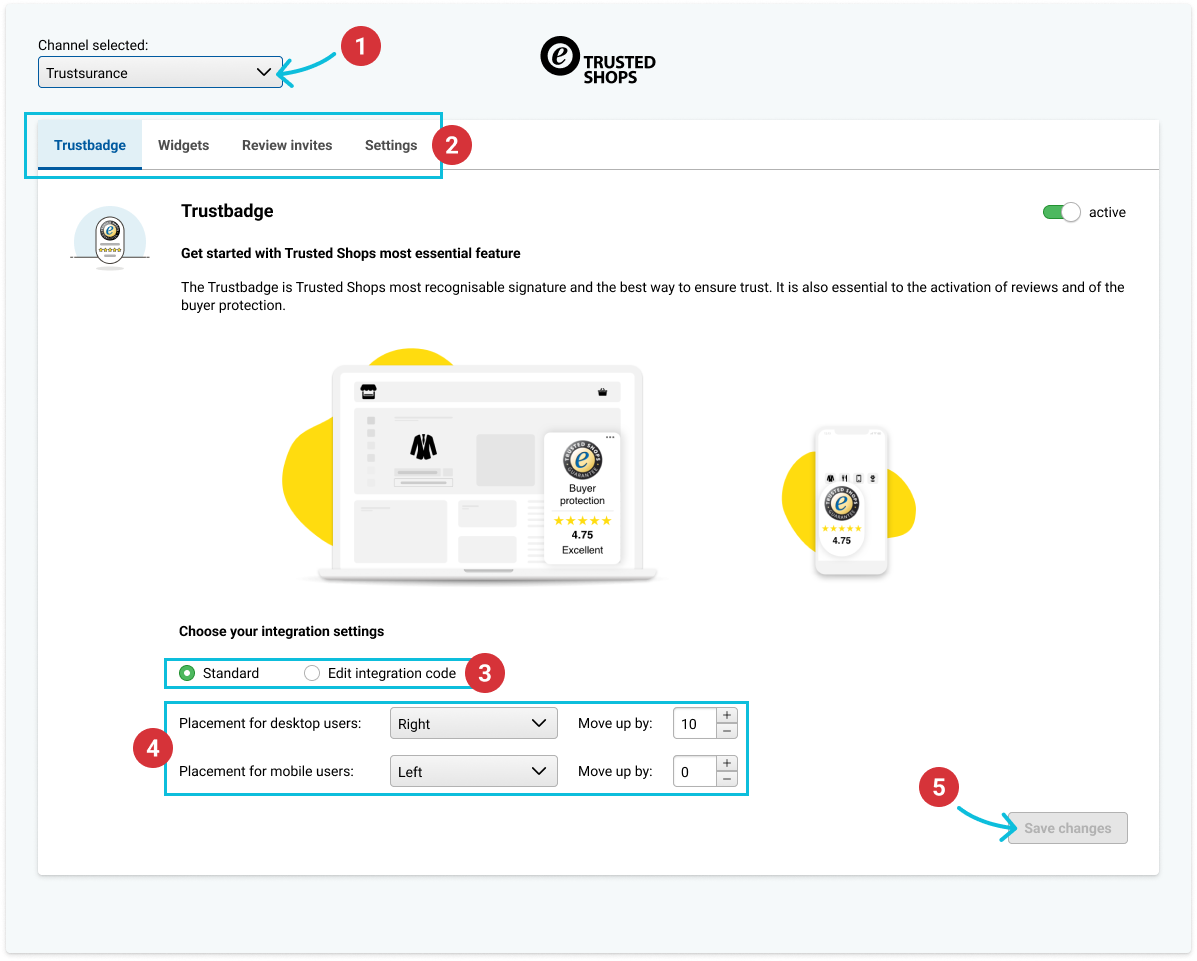
As we saw earlier, the first time you load your TrustBadge you get the standard configuration displayed. The first chance to save a modified version of this configuration is when a user makes changes to the TrustBadge config on the dashboard and hit the "Save Changes" button (labeled 5).
Note:
In truth the first time this actually happens is when a user sets up their channel.
Either one will fire the [EVENTS.SAVE_TRUSTBADGE_CONFIGURATION] event handler. The event.payload object returned contains all the configurations. We can now go ahead and save that to the database. In our example code above this is done on lines 15 and 16, not forgetting to use one of the unique identifiers as an ID e.g: Shop Id (event.payload.salesChannelRef).
Displaying the TrustBadge on the shopfront
There are two sides to the TrustBadge integration, the dashboard integration which makes it possible to control the positioning of the TrustBadge and there is the shopfront integration which involves injecting the TrustBadge into the shopfront.
Follow this guide to learn about the TrustBadge and how to place it on the shopfront.
The script to be placed on the shopfront looks something like this:
<script async
data-desktop-y-offset="0"
data-mobile-y-offset="0"
data-desktop-disable-reviews="false"
data-desktop-enable-custom="false"
data-desktop-position="right"
data-desktop-custom-width="156"
data-desktop-enable-fadeout="false"
data-disable-mobile="false"
data-disable-trustbadge="false"
data-mobile-custom-width="156"
data-mobile-disable-reviews="false"
data-mobile-enable-custom="false"
data-mobile-position="left"
data-mobile-enable-topbar="false"
data-mobile-enable-fadeout="true"
charset="UTF-8"
src="//widgets.trustedshops.com/js/YOUR_TSID.js">
</script>
NB: The data attributes in the script above should be set using the values from the TrustBadge config you have stored in the DB.
Also, if your implementation is static, thus you do not dynamically render the Trustbadge using up to date data from the DB, then be sure to update the script attribute data whenever a new configuration is saved.
TrustCard implementation
Once you have the Trustbadge, you should also implement the TrustCard for the frontend. This renders the Buyer protection opt-in page for the end consumer.
Follow this TrustCard article to learn more about the TrustCard.
The TrustCard script looks something like this:
<div id="trustedShopsCheckout" style="display: none;">
<span id="tsCheckoutOrderNr">2023-05-21-001</span>
<span id="tsCheckoutBuyerEmail">[email protected]</span>
<span id="tsCheckoutOrderAmount">4005.95</span>
<span id="tsCheckoutOrderCurrency">GBP</span>
<span id="tsCheckoutOrderPaymentType">PREPAYMENT</span>
<span id="tsCheckoutOrderEstDeliveryDate">2020-05-24</span>
<!-- product reviews start -->
<!-- for each product in the basket full set of data is required -->
<span class="tsCheckoutProductItem">
<span class="tsCheckoutProductUrl">http://www.shop.url/product_page.html</span>
<span class="tsCheckoutProductImageUrl">http://www.shop.url/image.png</span>
<span class="tsCheckoutProductName">Product Name</span>
<span class="tsCheckoutProductSKU">demo_3</span>
<span class="tsCheckoutProductBrand">ABCDEFGHIJ</span>
</span>
<!-- product reviews end -->
</div>
The tsCheckoutProductSKU attribute should be set to a unique Stock Keeping Unit (SKU). One that uniquely identifies the product/item/article. For the same product with different variants, this should be set to the parent SKU.
Also, in situations where a SKU value is not present, a unique identifier within the system can be used instead thus as long as it's unique to that product and its variants.
Disable TrustBage code editor
The TrustBadge tab provides users the option to modify the TrustBadge snippet using either the "Standard" option, which is GUI based, or the "code editor" option which allows the user to modify the snippet code directly.
This section is labeled 3 in the illustration above.
Depending on the technical skills of your users, you might want to prevent them from modifying the TrustBadge snippet.
To do that you will have to set the allowsEditIntegrationCode option to false in the EVENTS.GET_INFORMATION_OF_SYSTEM handler.
Here is an example of what that looks like:
You will also find this set under the complete code (Click to view) tab above.
...
registerEvents({
[EVENTS.GET_INFORMATION_OF_SYSTEM]: () => {
console.log('GET_INFORMATION_OF_SYSTEM')
dispatchAction({
action: EVENTS.SET_INFORMATION_OF_SYSTEM,
payload: {
nameOfSystem: 'eCommercPlatformName',
versionNumberOfSystem: 'v-0.0.1',
versionNumberOfPlugin: 'v-0.0.1',
allowsEditIntegrationCode: true // set to false to disable editor
...{}
},
})
},
...
Demo app reference
Below are the reference points if you are following along using the demo app
What's next?
In the next section, we will look at the Widgets tab.
Updated over 2 years ago
